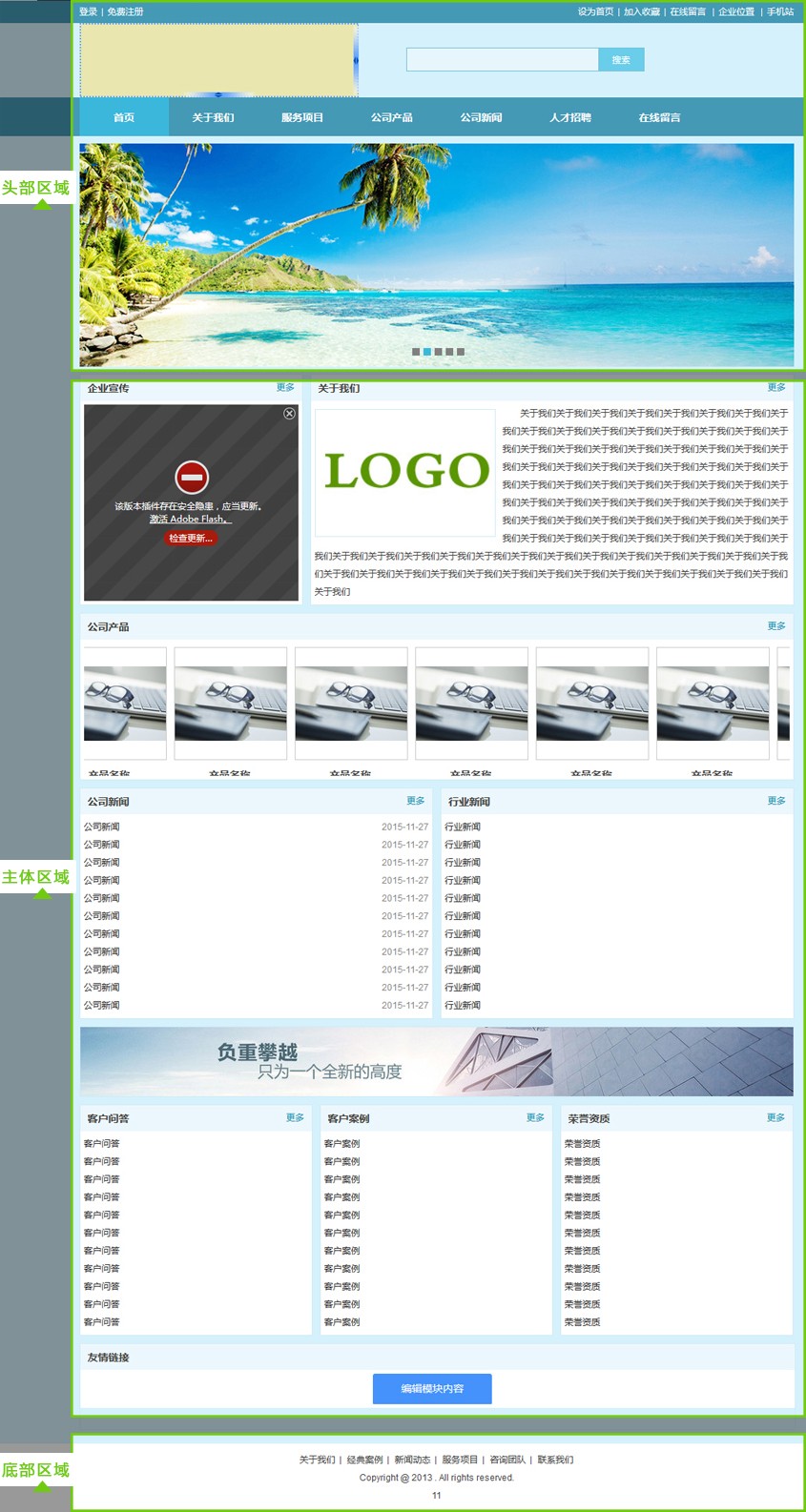
操作步骤
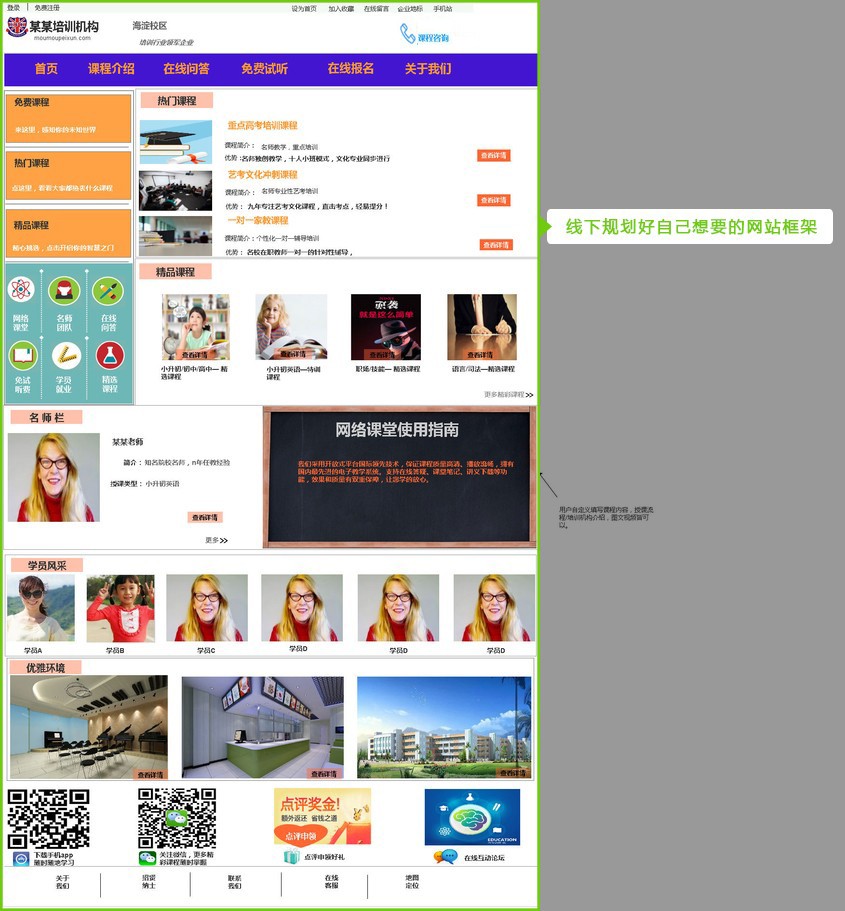
第一步 线下规划好自己想要的网站框架
(如下图 线下规划图)
① 明确自己规划图内容:包含头部、导航,主体、底部内容。
② 必须清楚每一部分放置内容,图,文字,图文字,列表,图轮播。
③ 必须是内容已经发布:包括产品,文章等内容。否则,首页无法调用。

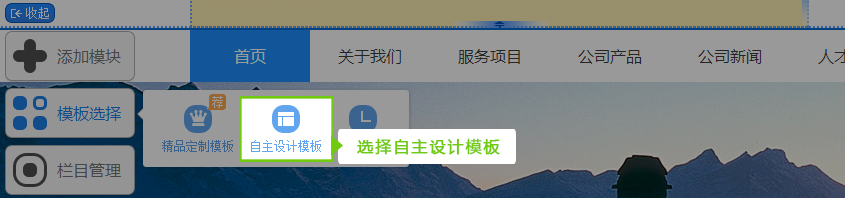
第二步:选择自主设计模板

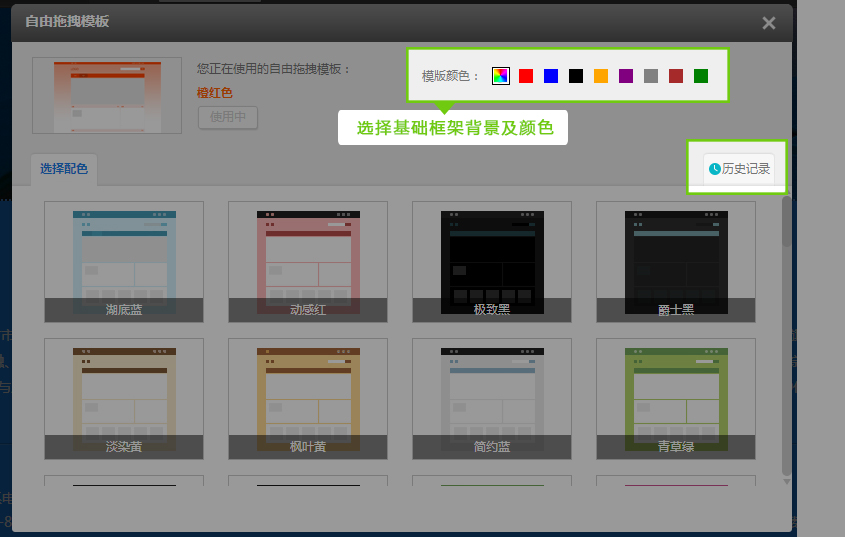
第二步:选择基础框架背景及颜色

(也可以查看自己的选择历史记录)
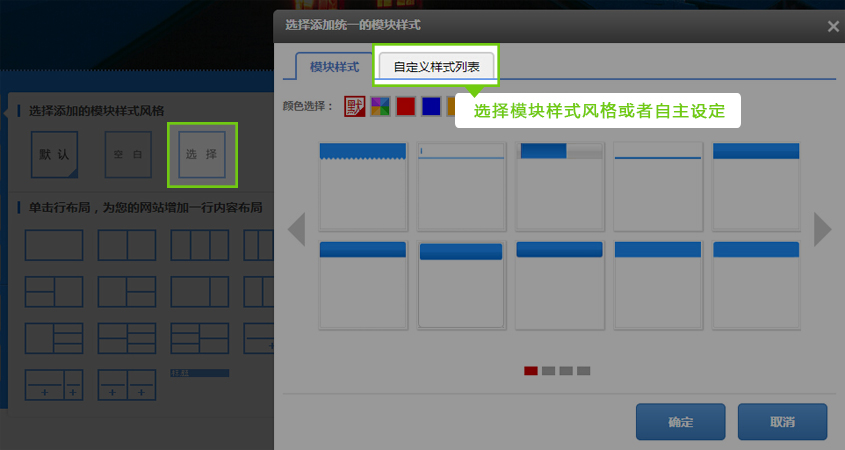
第三步:添加和完善基础模版

基础模版和规划模版。还有一定差距,需要我们按规划图添加相应的模块。
默认:即系统已经设定的模块样式。即一行分为几块内容。满足目前约大多数的网站展示样式。
空白:即没有内容。
选择:显示样式的选择或者自主设定。

自定义样式:包括边线,背景,高度,颜色,鼠标经过状态,标题文字大小,内容文字大小,字体,等设置。设置后即可保存并使用。可保持每个模块的统一。

这里可以先不管是文字还是图,只看规划图分布的块状。即每行是几块内容。
适合高级用户,建议在使用非常熟悉的状况下进行。
第四步:查看页面总体布局
了解区域布局。确认需要在哪里设置,部分区域的内容是相同的,如主体区域。

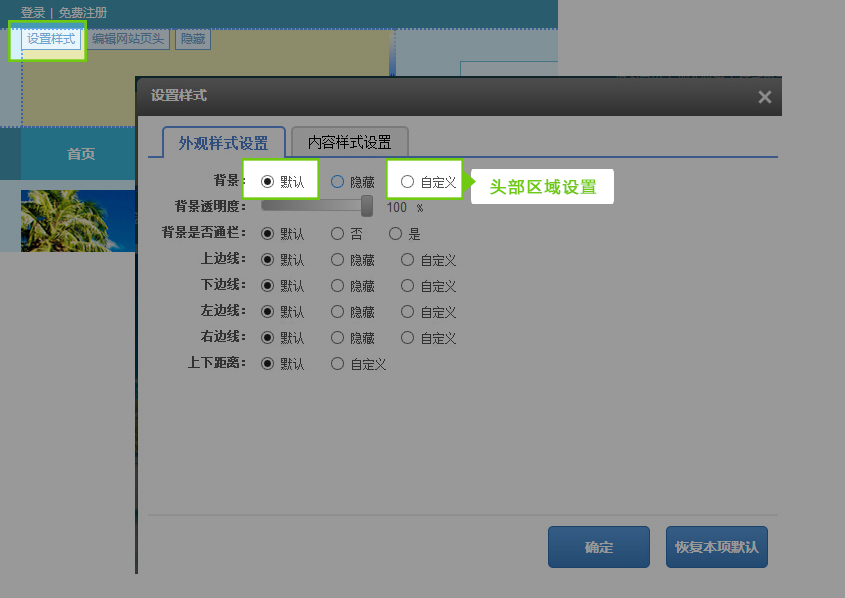
第五步:头部区域设置
在这里可以选择需要设计的页面,如图:

说明:设置方法与首页的操作设计方法一样,只是其他页面不用再次设置头部区域和底部区域,仅仅设计主体区域就可以了。

说明:三种模式设置 默认、隐藏、自定义
默认:即系统设定的内容,
隐藏:把要设置的内容隐藏掉,不显示。
自定义:包括背景图,边线,高度,边距等。自己定义设置。
说明:即页头显示的内容。可以是图也可以是文字。也可以是动画。
标题:即页面图的文字说明,添加后有利于搜索。
连接:即点击该区域,会跳转到什么地方。免费用户只能添加本地连接
(注意:设置过栏目及发布过内容的都会自动产生连接)
打开方式:即点击后是在覆盖本页打开还是新的窗口打开,可选择。
内容:可选择是添加图片或者直接加文本内容,或者是flah动画内容,添加后有利于搜索。
(注意:上传图或者动画。一定要仔细查看确认我们提示的尺寸,否则上传的图会变形显示不全)
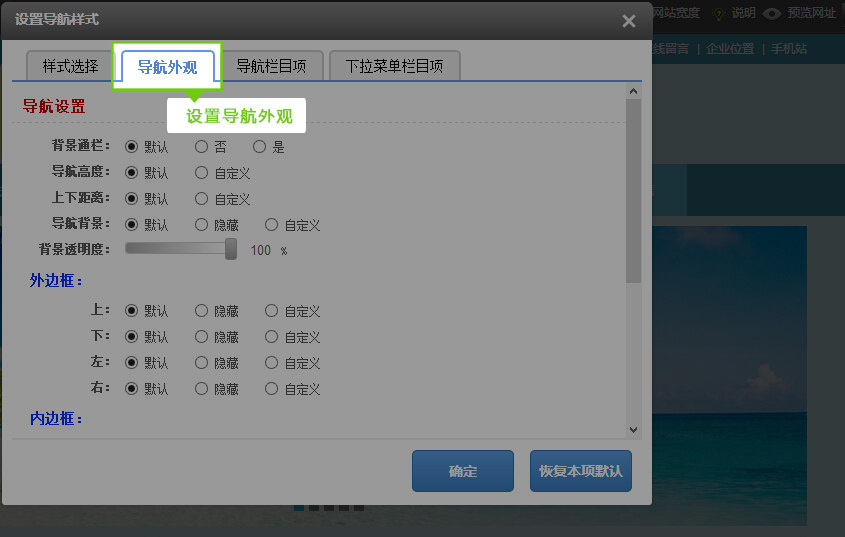
样式选择:即导航显示的样式,可直接选择确认。

导航外观:可以设置导航的大小,外观,背景,边框,高度,等内容,可以选择默认。

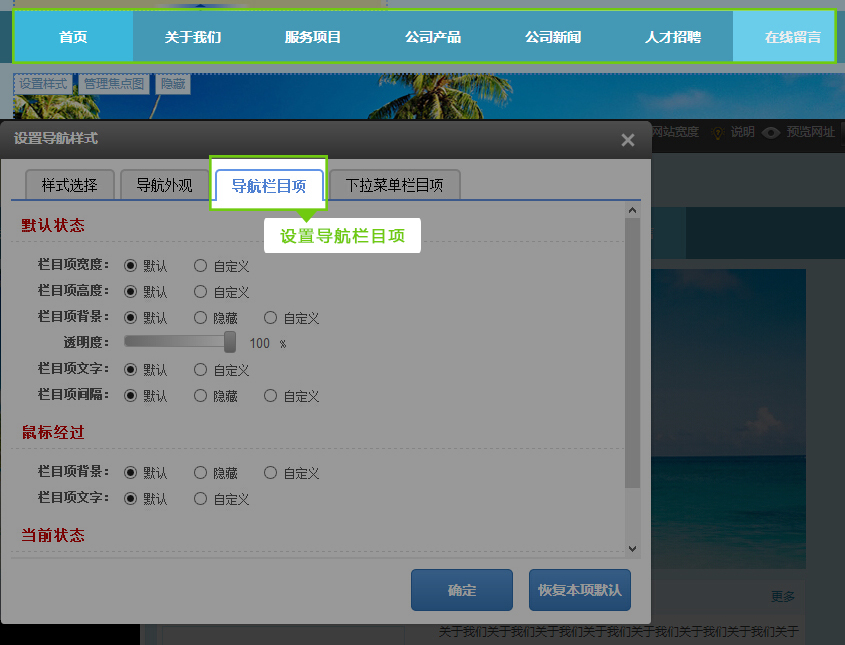
导航栏目项:如下图,每一项就是一个栏目,可以设置其高度,文字大小,字体,背景等。可以单独设置,也可直接选择默认。

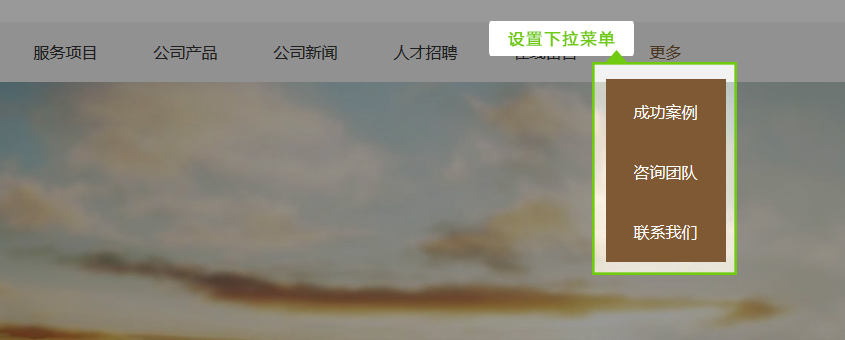
下拉菜单的设置:
什么是下拉菜单?
即点击该内容,会有下拉的一个列表,可以减少步骤,快捷进入。例如公司有100个产品,所以不能所有都放在首页上,就可以选择三种是买的最好的放在下拉菜单里。这样客户就可以快捷的进入。而不用再进一步的查找,如图有下拉菜单。

下拉菜单栏目项:主要设置文字,背景,文字,高度等内容。

增加栏目,栏目管理,内容管理:(请在栏目设置里查看)

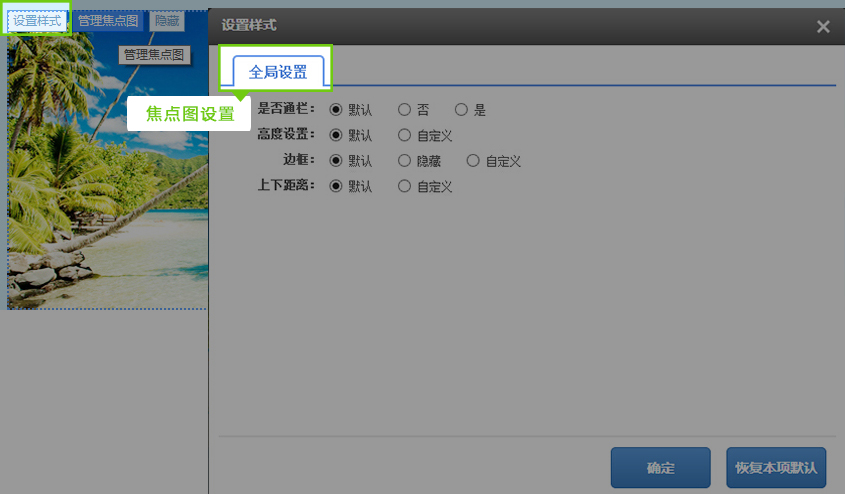
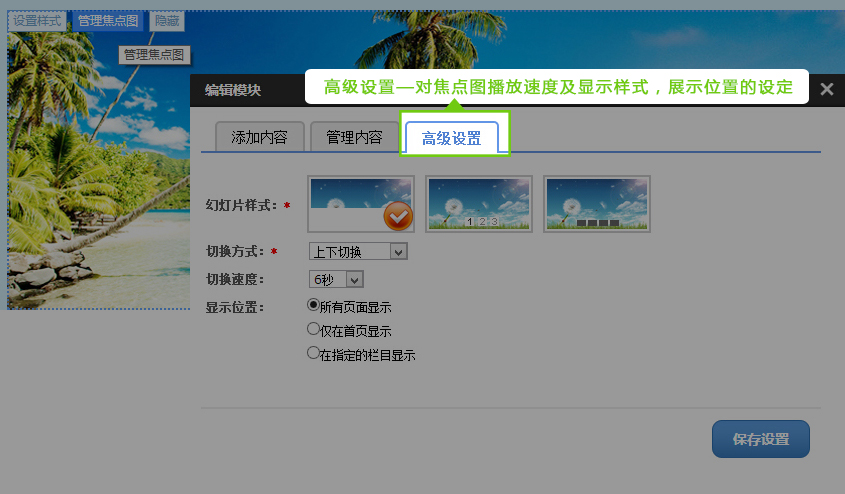
焦点图设置: 主要为高度,边框,上下距离的设置。

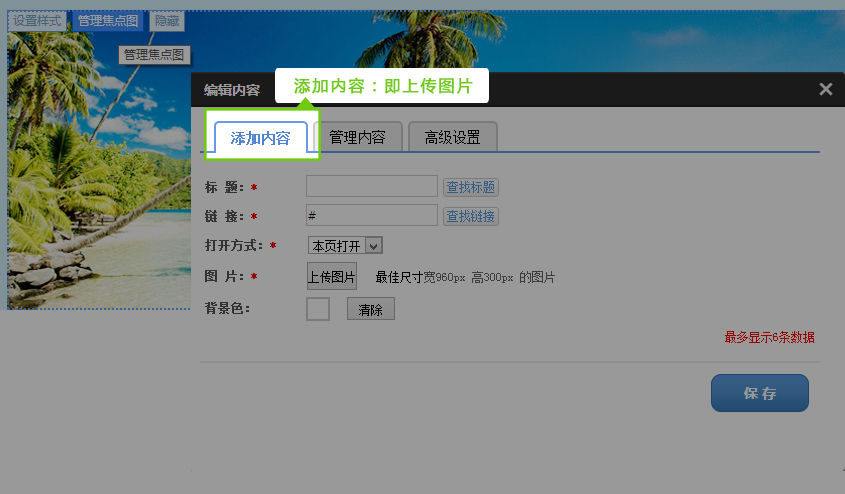
添加内容:即上传图片

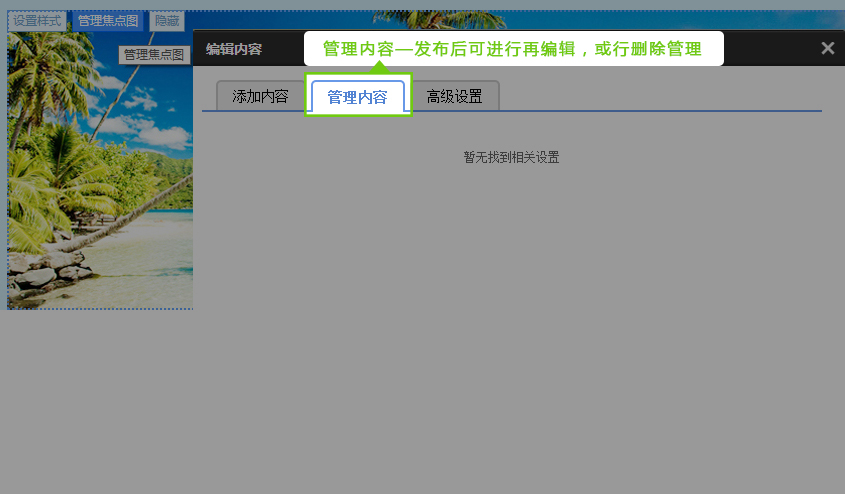
管理内容:发布后可进行再编辑,或行删除管理

高级设置:对焦点图播放速度及显示样式,展示位置的设定。

注意:图片大小尺寸,连接查找设置同上。

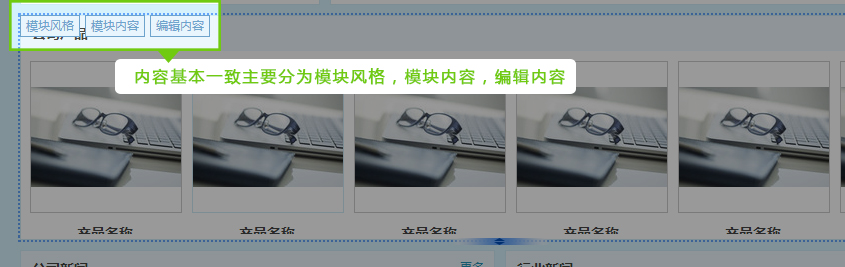
内容基本一致主要分为模块风格,模块内容,编辑内容。
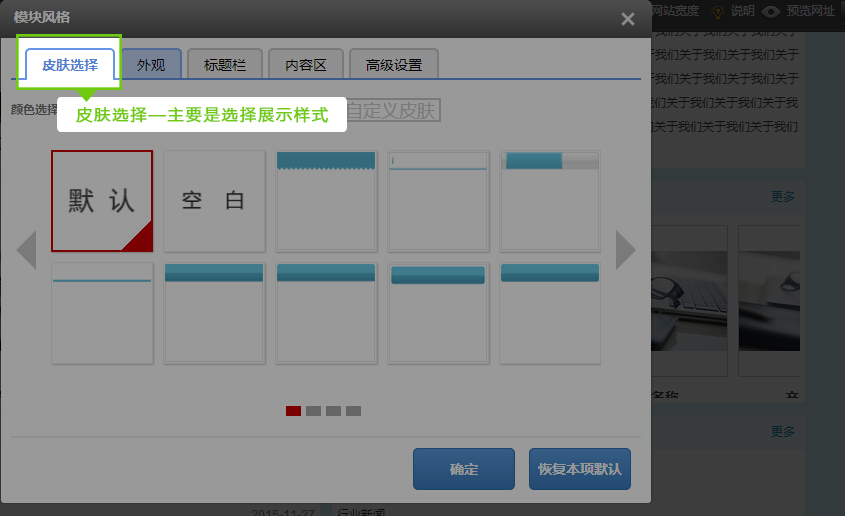
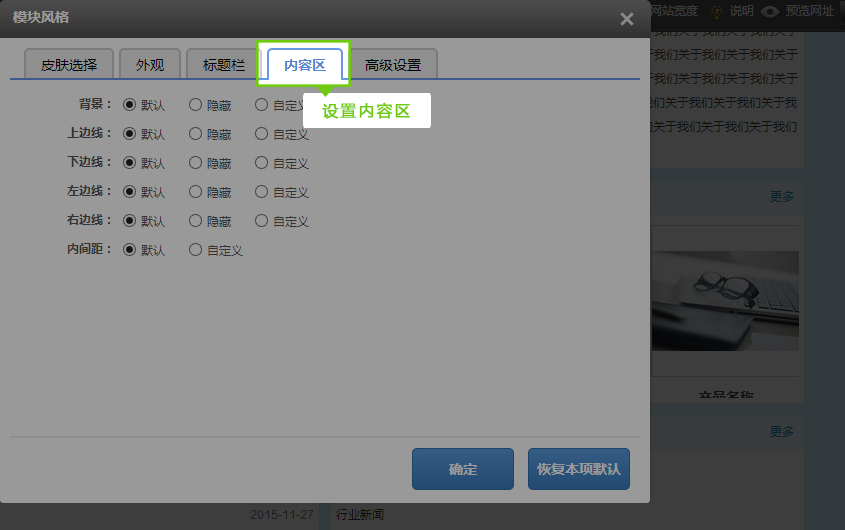
模块风格:
皮肤选择:主要是选择展示样式。

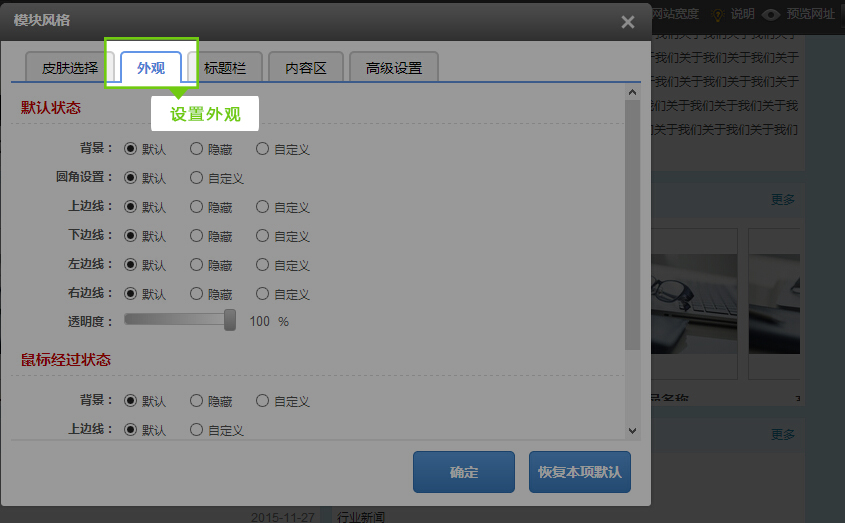
外观:主要是对细节的处理,如背景,高度,边框的设置。可自定义。

标题栏:对标题的设置,包括背景,文字大小,边线等内容。可自定义。

内容区:对背景,边线,文字大小,的设置。可以自定义。

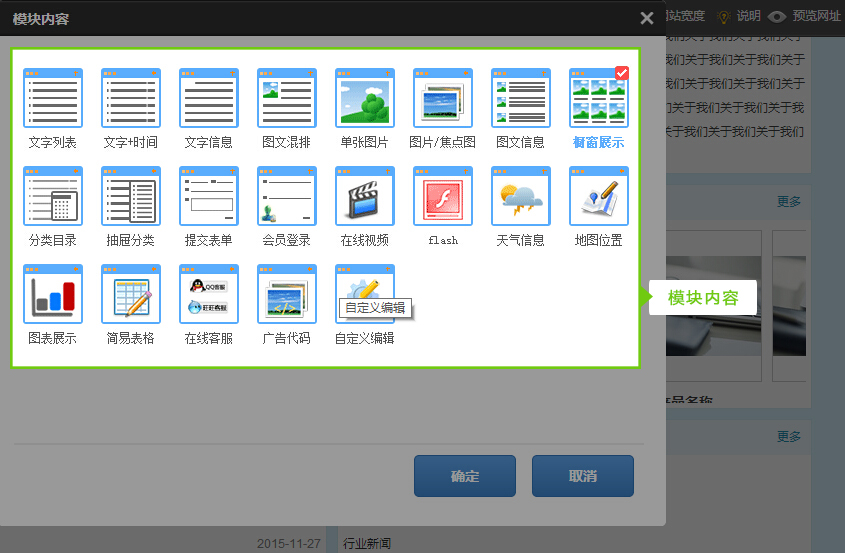
模块内容:即该模块展示的是文字还是图。还是图文内容的选择。

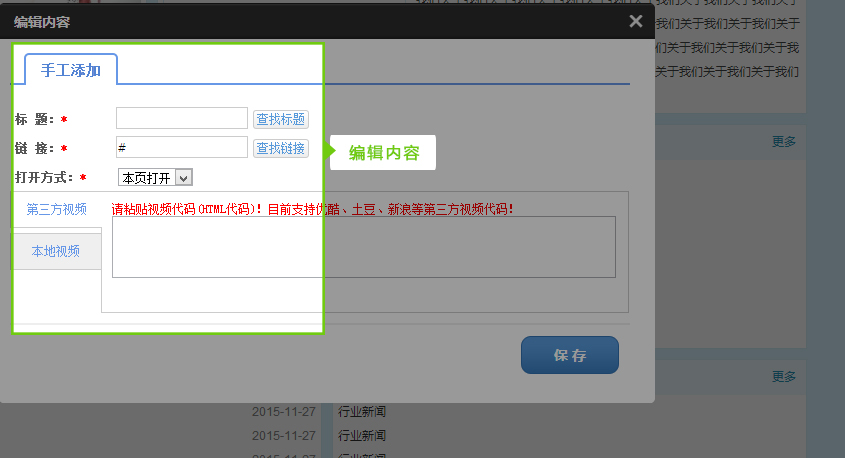
编辑内容:选择的内容不同,所编辑的内容也不同,(以下选择的是视频,就提示需要上传视频,如果是文字。就是文字+连接的方式。如果是图就是图片+连接的方式。)

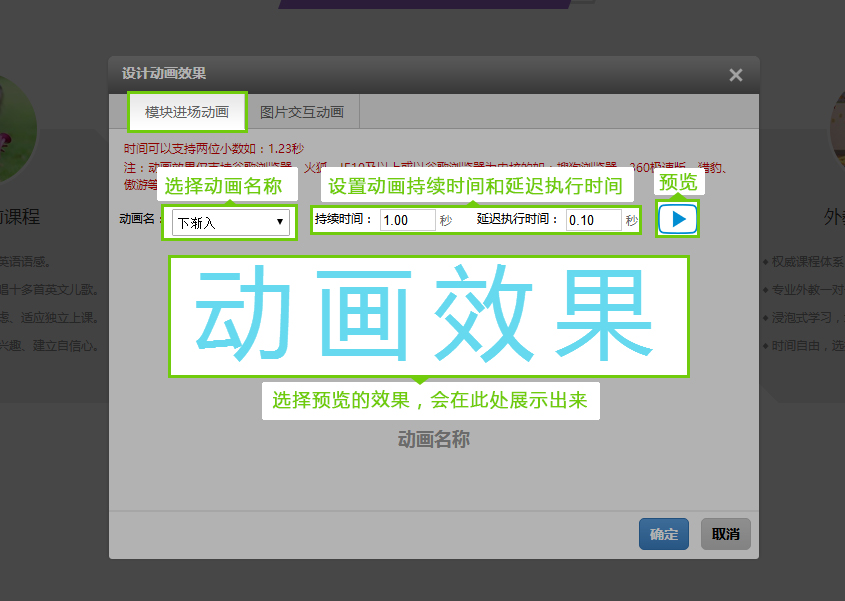
动画效果:可以为模块添加动画。动画效果分为进场动画和图片交互动画。进场动画指的是在浏览网站时模块进入时的动画效果,交互动画是指鼠标移动到图片上时图片所出现的动画效果,所以图片交互动画只能应用于图文混排,单张图片,图文信息橱窗展示这几种类型的模块当中。
设置进场动画操作如图:

注:动画效果仅支持谷歌浏览器、火狐、IE10及以上或者以谷歌浏览器为内核的如:搜狗浏览器、360极速版、猎豹、遨游等。
图片交互动画操作如图:

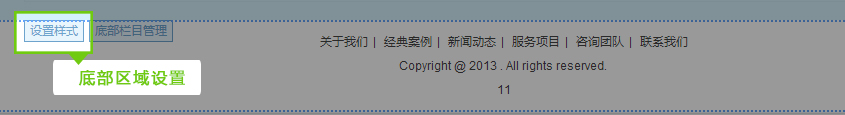
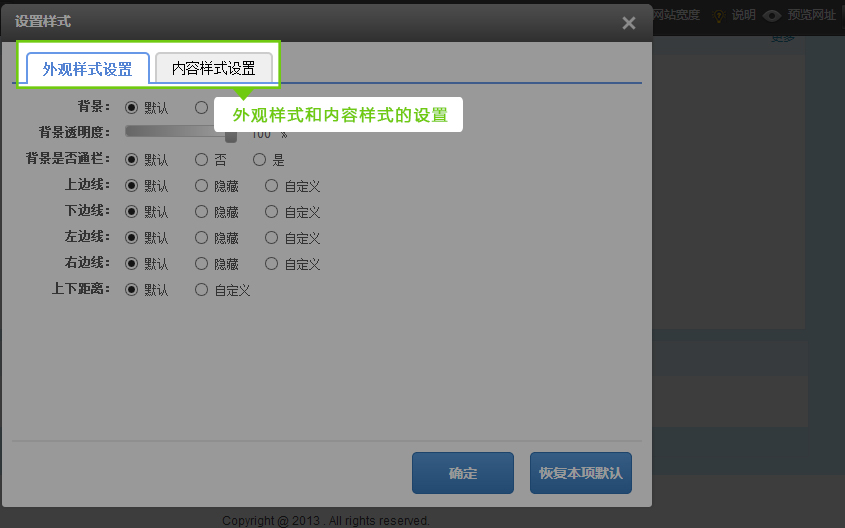
第七步 底部区域

外观样式和内容样式的设置基本一样:主要为背景,高度,边框,文字大小,字体等设置。

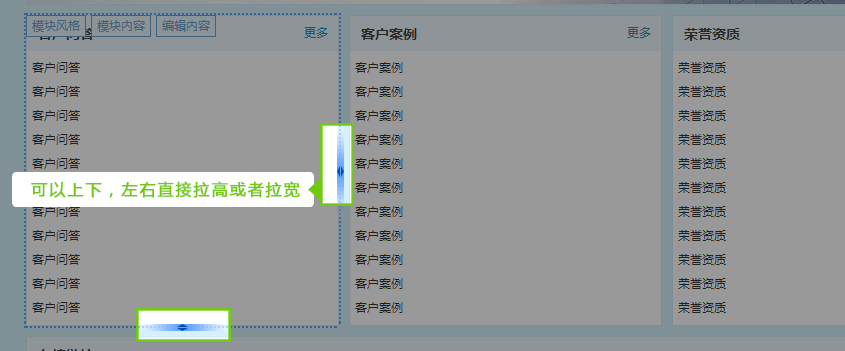
第八步 其他设置

可以上下,左右直接拉高或者拉宽。优点是方便直观,缺点:不容易确认高度大小,如是图片栏目,需要在编辑内容时才能确定图的大小。

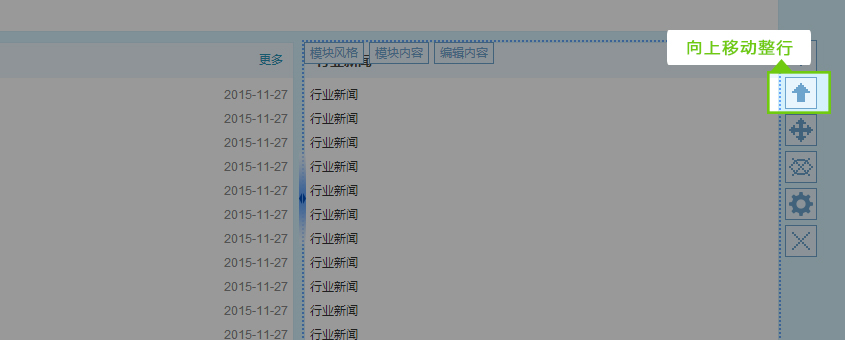
向上移动整行

按住鼠标直接拖动

整行隐藏

设置整行样式

删除整行
第九步 设置完成。保存预览。

常见问题
问:拖拽版和成品版有什么区别?
答:拖拽版是自主设计版本。框架及内容都需要自己设定,相对而言,灵活度高,设计复杂。成品版是系统设定的,不能修改框架及内容,只能直接上传或者调用内容。
问:每一个栏目样式都要设置,太麻烦,有方便点的没?
答:在添加模块时直接自定义一下模块内容,就可以一直选择这个模版,样式就是统一的,如果是系统的必须每一个都要设置。
问:模块内容可以随时更换吗?
答:可以,点模块内容就可以更换。
问:操作有误,怎么恢复?
答:点模板选择,就有历史记录,只要是操作过,并保存的就会有记录在内。就可以选择恢复。
问:拖拽版和成品版可以随时切换吗?
答:可以,如果两个版本都设置过。并且保存了,就可以随时切换使用。如果没有设置过。可以切换,但没有设置的内容就为空。