操作步骤:
第一步 首页设置
即将您发布过的栏目及栏目内容调取到首页的一个过程。

说明:
 点击些按钮,可以设置此区域的标识内容。
点击些按钮,可以设置此区域的标识内容。
 可以将此区域隐藏,不在首页显示,如须显示再点击即可。
可以将此区域隐藏,不在首页显示,如须显示再点击即可。
 对此区域的显示及样式的设置。
对此区域的显示及样式的设置。
 设置添加栏目的快捷进入键。
设置添加栏目的快捷进入键。
 栏目管理的快捷进入键,和左侧键一样。
栏目管理的快捷进入键,和左侧键一样。
 栏目内容添加管理的快捷进入键。
栏目内容添加管理的快捷进入键。
注意:每个编辑或设置的区域不一样。显示内容也不一样。要仔细查看。
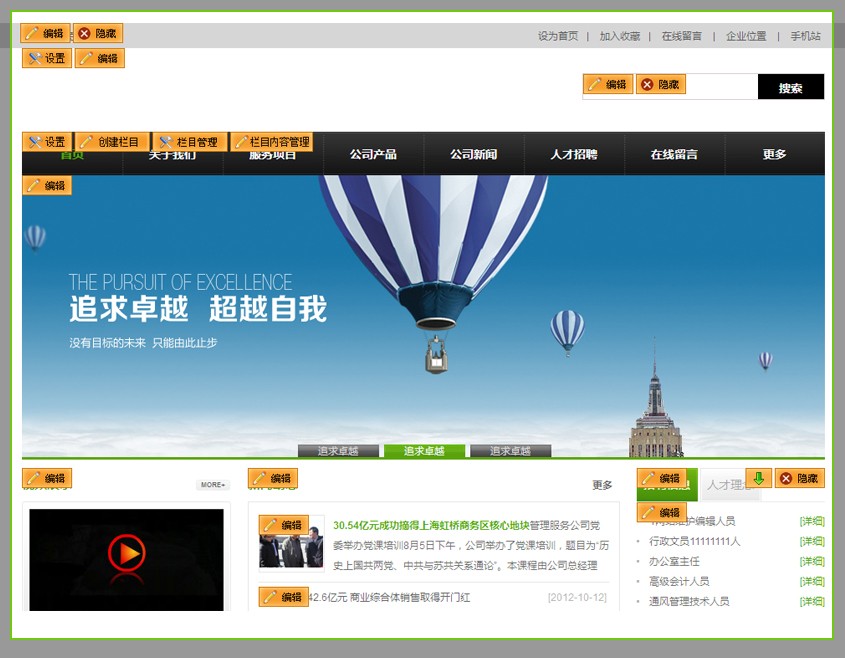
第二步 不同按钮点击显示不同的内容
基本都是上传图片或者调取之前发布过的产品或者文章等内容。以下是各种按钮的多种内容展示。以下是整个网站老当示意图

按钮说明:
 编辑按钮说明
编辑按钮说明
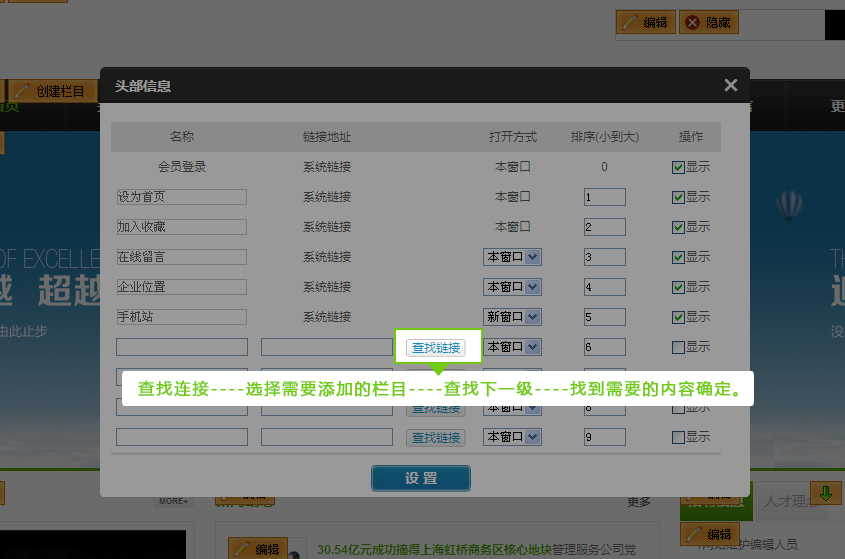
第一种编辑 头部最顶部编辑: 主要为顶部显示项的设置。可以自主添加,可选择是否显示。
查找连接----选择需要添加的栏目----查找下一级----找到需要的内容确定。

注意:查找连接的操作方式每个按钮都是一样的
第二种编辑:这种样式的编辑打开,有四种添加方式。可以上传图,可以放flash 也可以直接添另文本,或者直接广告代码。查找连接的方式一样。

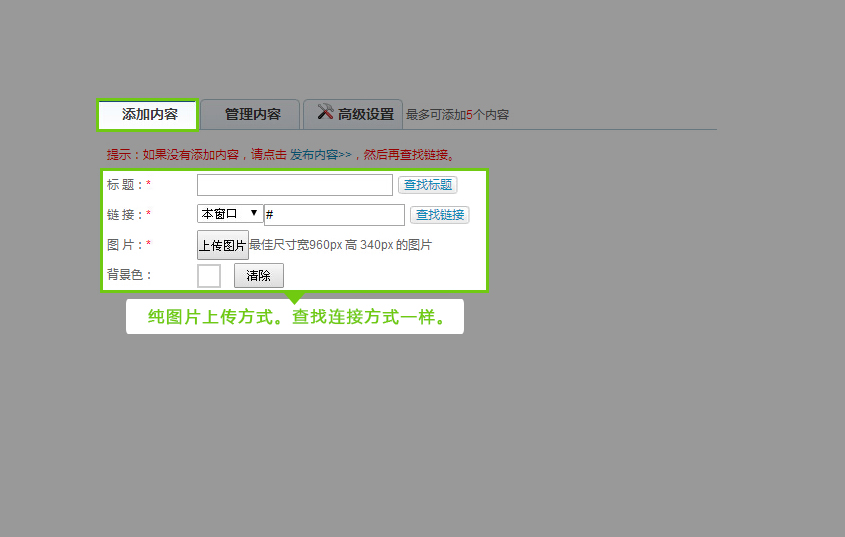
第三种编辑:纯图片上传方式。查找连接方式一样。

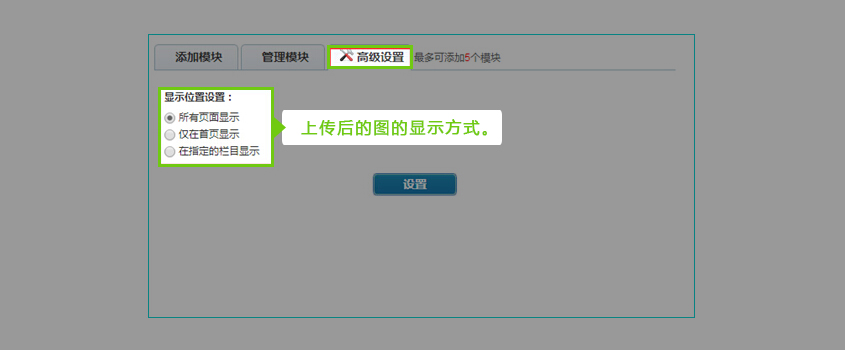
高级设置:上传后的图的显示方式。

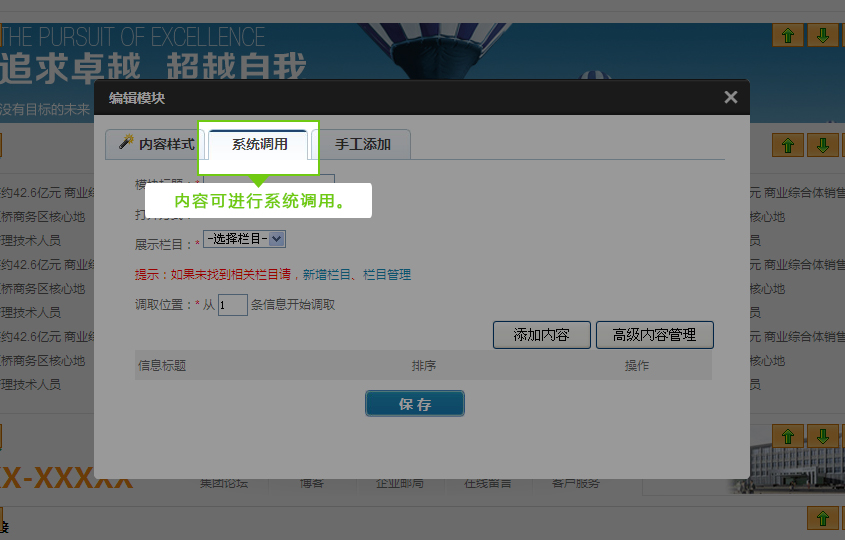
第四种编辑:内容可进行系统调用。
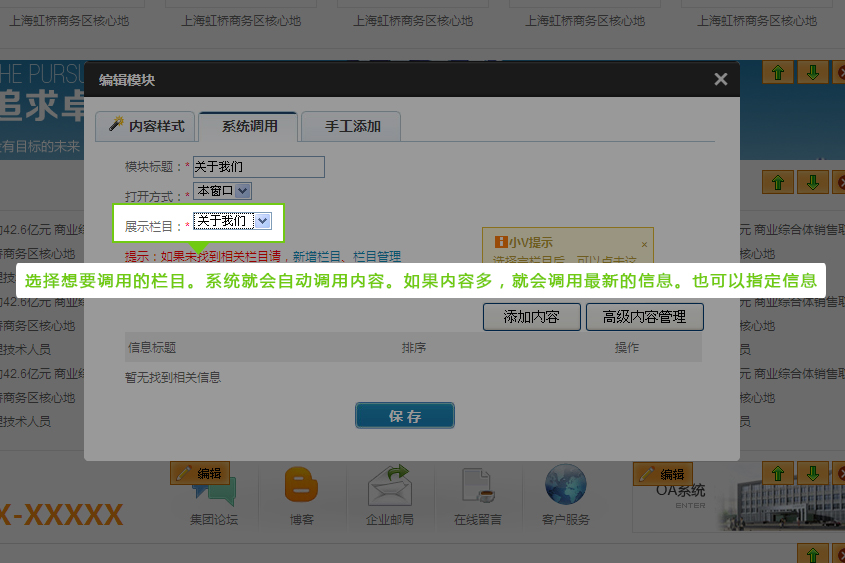
系统调用:选择想要调用的栏目。系统就会自动调用内容。如果内容多,就会调用最新的信息。也可以指定信息


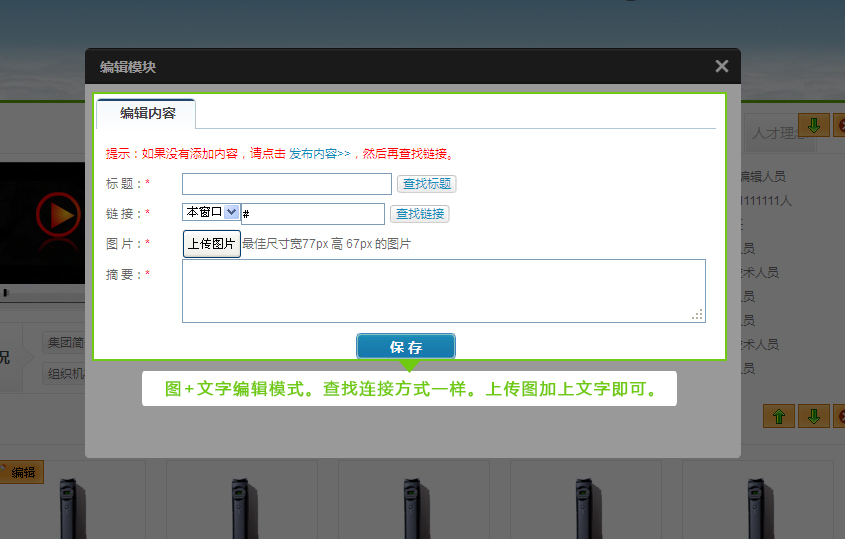
第五种编辑:图+文字编辑模式。查找连接方式一样。上传图加上文字即可。

注意:图有指定的大小,上传的图必须按我们提示的做。否则会有变形。
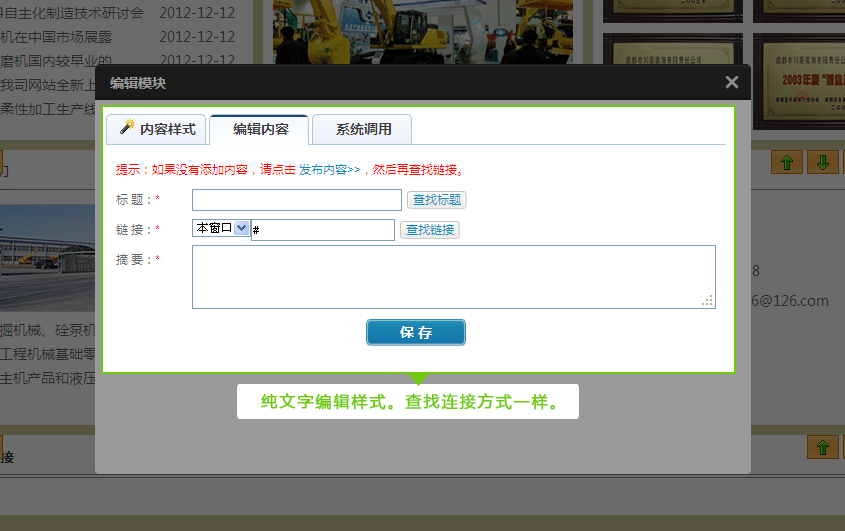
第六种编辑:纯文字编辑样式。查找连接方式一样。

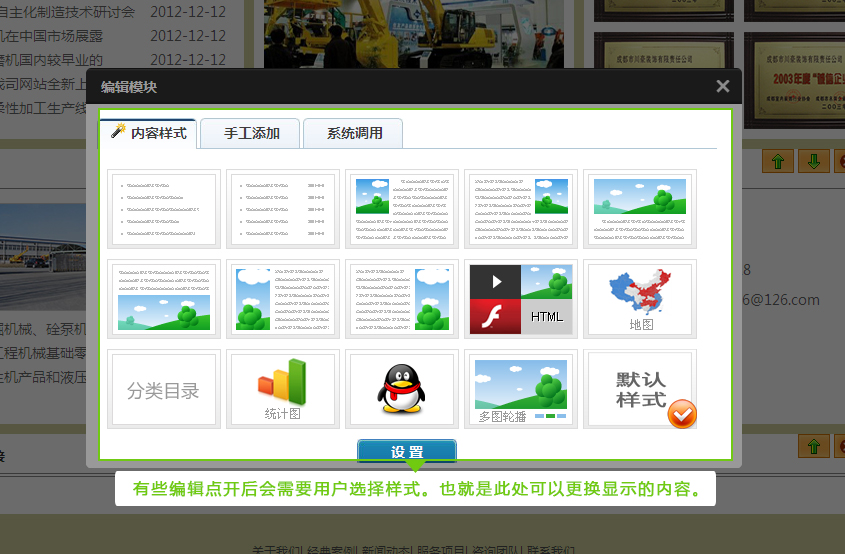
内容样式:有些编辑点开后会需要用户选择样式。也就是此处可以更换显示的内容。

一般有:文字列表样式;文字加时间列表样式;左小图文样式;右小图文样式;顶部图文字样式;下部图文样式;左侧图文样式;右侧图文样式;视频或动画或图样式;地图样式;分类目录样式;统计图样式;QQ样式;多图轮播样式。看用户的需求可以改动。
注意:改动后如果不能满足需求可以再点默认还原。
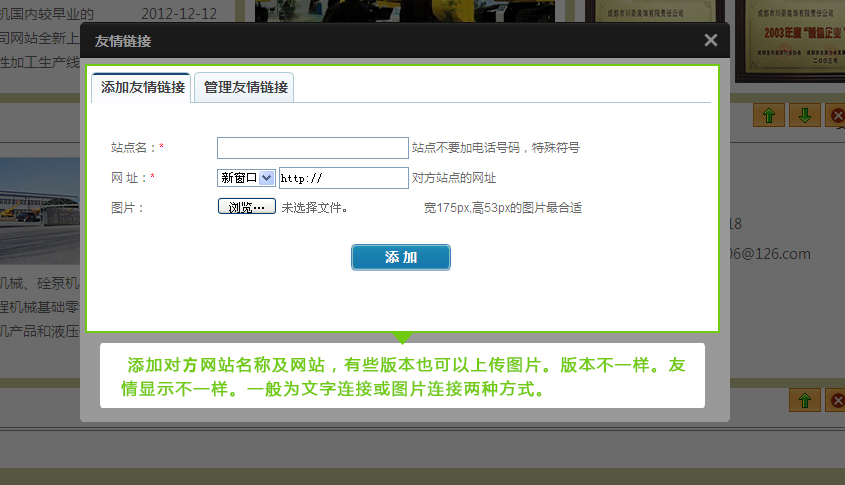
第七种编辑:友情连接 添加对方网站名称及网站,有些版本也可以上传图片。版本不一样。友情显示不一样。一般为文字连接或图片连接两种方式。

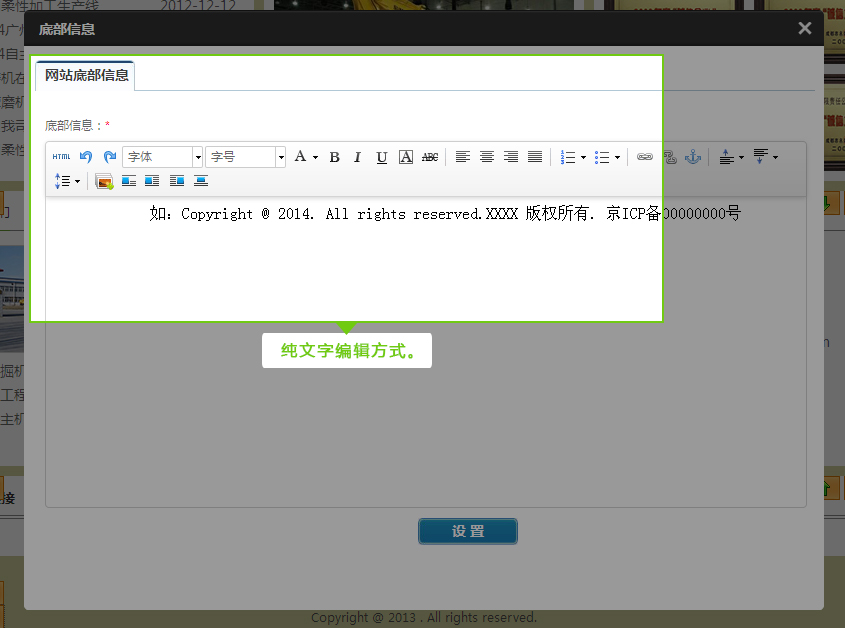
第八种编辑:纯文字编辑方式。

 设置按钮说明
设置按钮说明
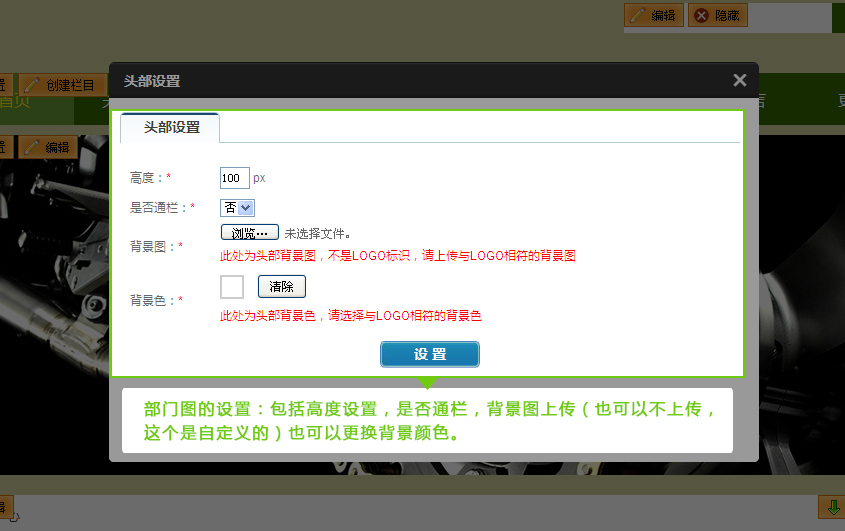
第一种设置:部门图的设置:包括高度设置,是否通栏,背景图上传(也可以不上传,这个是自定义的)也可以更换背景颜色。

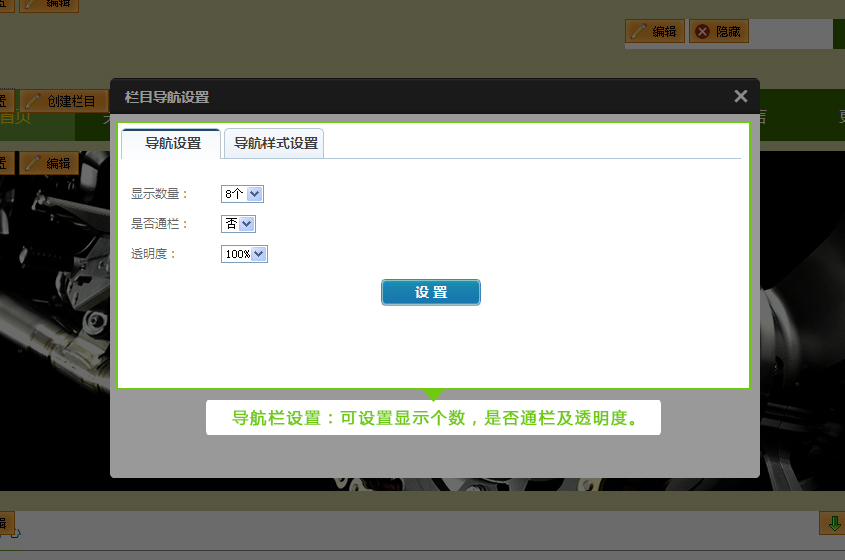
第二种设置:导航栏设置:可设置显示个数,是否通栏及透明度。

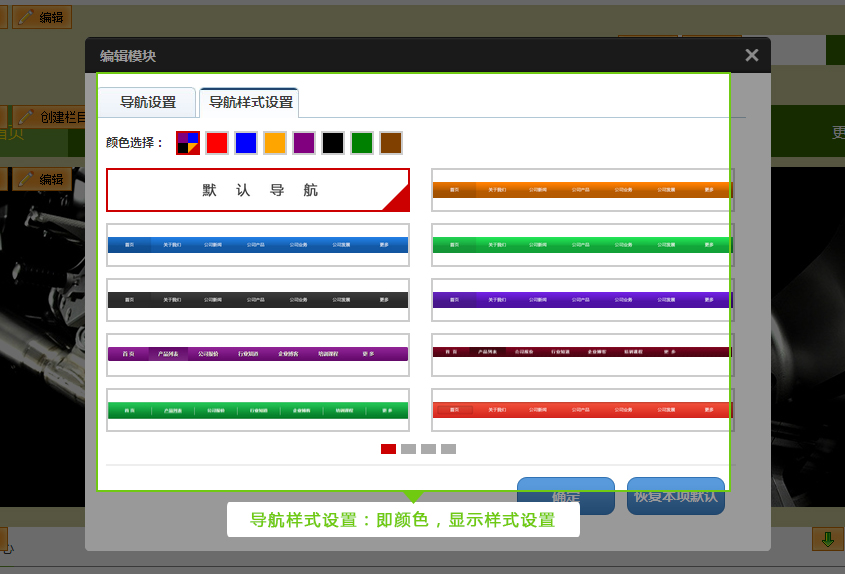
导航样式设置:即颜色,显示样式设置

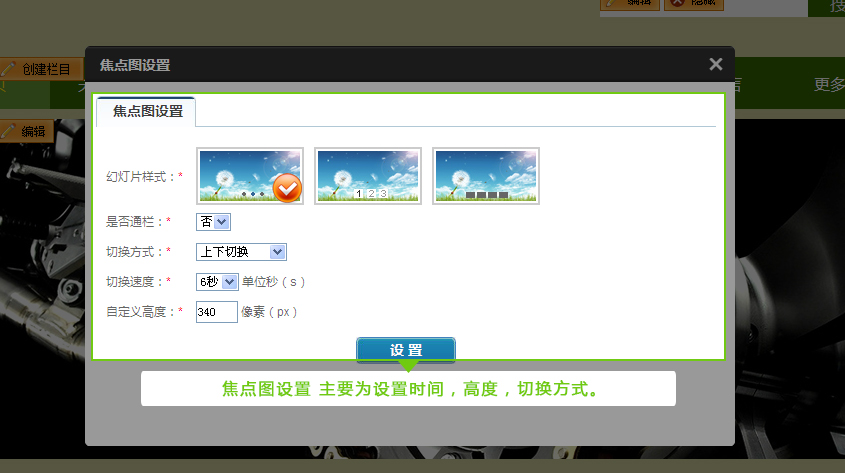
第三种设置:焦点图设置 主要为设置时间,高度,切换方式。

 上下移动键:可以对应的模块整体上移或者整体下移到自己需要的位置。
上下移动键:可以对应的模块整体上移或者整体下移到自己需要的位置。
常见问题:
问:怎么查找不到连接?
答:如果查找不到连接,一种情况就是您没有设置栏目,也没有发布任何的信息。一种就是你可能添加外部连接。但免费的是不能添加不了外连接。
问:为什么编辑的内容不一样?
答:编辑在不同的区域有不同的内容,但基本包含的内容或是文字+连接、或是图片+连接、或是文字加图片+连接,仔细查看就能发现区别。但设置基本一样。
问:首页的图怎么设置?
答:我们所有和图片内容都有提示大小尺寸,建议您使用专业的做图软件进行图片的处理。如photoshop ,这样设计出来的图片适用,并且可以让网站看起来更加专业。
问:为什么不能直接添加连接?
答:免费网站只能使用站内的连接,只要添加了内容就能产生连接地址。如果需要添加外部的。需要进行购买升级为独立域名后就可以了。
问:内容太多,有些不想要的怎么去除?
答:两种方式,成品版里直接可以隐藏不在前台显示,并可以把经常不用的用下移的方式移动到底部,另一中方式就是使用拖曳版,自己规划设计想要的页面。